Responsive ( all core concept ) Part 4 - Why it's a good idea to avoid heights
হ্যালো সবাইকে, এর আগের পর্বে আমরা জেনেছি পার্সেন্টেজ এবং ফিক্সড উইথ এর ব্যবহার। এই পড়বে আমরা জানবো ফিক্সড হাইট অ্যাভয়েড করা কেন ভালো।
ফিক্সট হাইট
ফিক্সট হাইট বলতে আমরা যখন আমাদের কোন সেকশনের অথবা কোন এলিমেন্টের হাইট px অথবা rem/em এর মাধ্যমে দিয়ে থাকি সেটাকে বুঝানো হয়েছে।
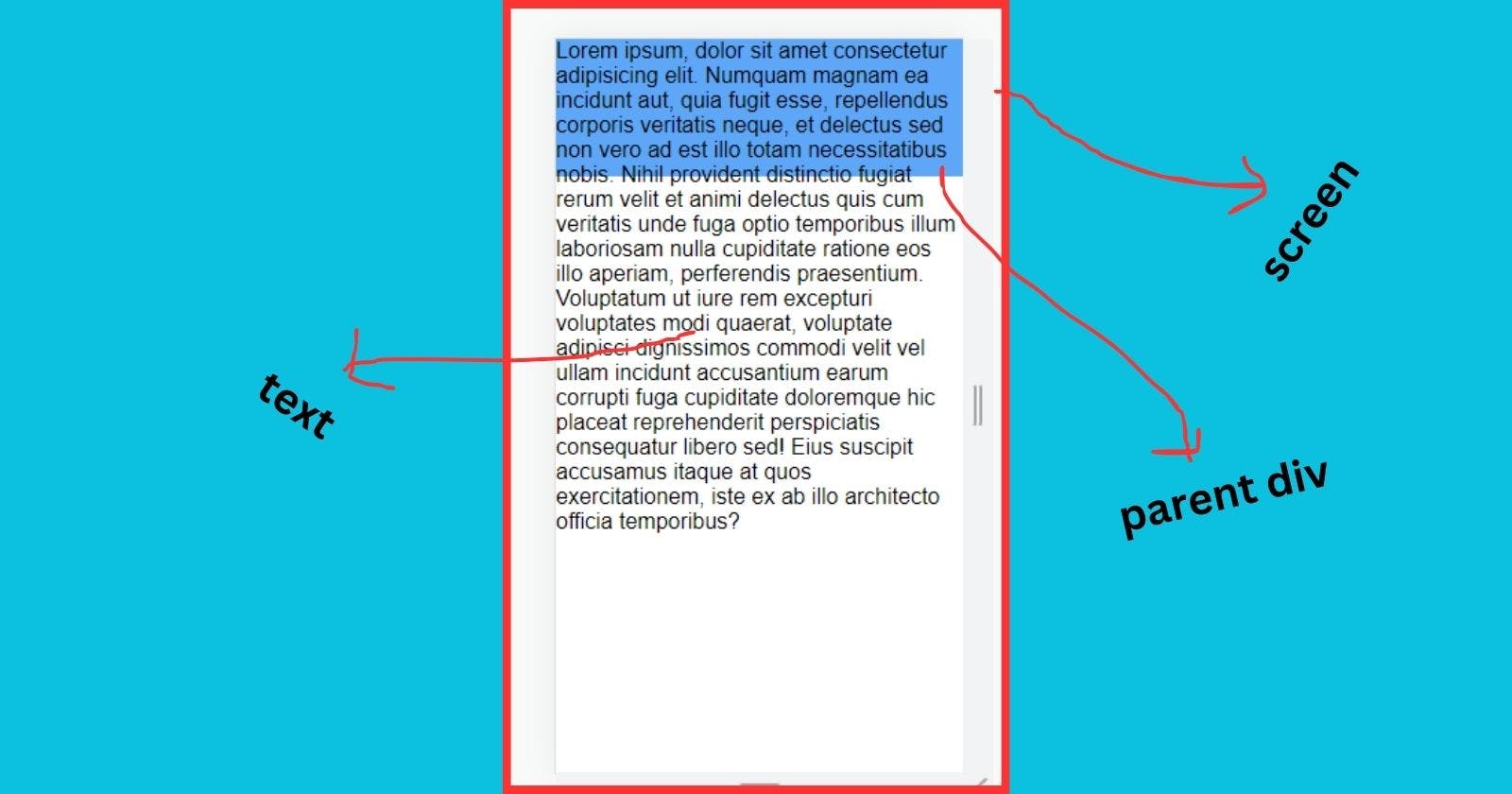
উদাহরণ দেখা যাক, আমি একটা div নিলাম এবং সেটার মধ্যে কিছু টেক্সট রাখলাম এবং সেই divএর একটা ব্যাকগ্রাউন্ড কালার সেট করে দিলাম সেই সাথে divএর উইথ 80% এবং হাইট 100px দিয়ে দিলাম।
তাহলে এখন কিন্তু আমি divটার হাইট ফিক্সড বাবে রেখেছি। এবার যখন আমার স্ক্রিনটা আস্তে আস্তে ছোট হতে থাকবে তখন আমার divএর ভিতরে থাকা টেক্সগুলোে wrap হতে থাকবে এবং এভাবে wrap হতে হতে যখন মোবাইল ডিভাইসে চলে আসবে তখন কিন্তু আমাদের divএর মধ্যে থাকা যে ট্যাক্স গুলা রয়েছে সেগুলো পাশে জায়গা না পেয়ে নিচের দিকে overflow হওয়া শুরু করবে মানে divএর বাইরে চলে যাবে। কারণটা হচ্ছে আমরা divএর একটা ফিক্সড হাইট সেট করে দিয়েছি যে কারণে ছোট ডিভাইস কিংবা বড় ডিভাইস হোক divএর হাইট টা ফিক্সড রয়ে যাচ্ছে, কিন্তু আমাদের ট্যাক্স এর হাইট কিন্তু ফিক্স না যার কারণে সে তার যতটুকু জায়গা প্রয়োজন ট্যাক্স গুলো দেখানোর জন্য ততটুকু জায়গা নিয়ে নিচ্ছে এবং সেটা যখন 200px ( div এর হাইট এর চেয়ে বেশি ) হয়ে যাচ্ছেচ যাচ্ছে তখন ট্যাক্স গুলো divএর বাইরে চলে যাচ্ছে মানে overflow করছে।
উদাহরণ এর আউটপুটঃ

অটো হাইট
অটো হাইট বলতে আমরা যদি কোন একটা সেকশন অথবা divকে ব্যবহার করি কিন্তু সেটার কোন হাইট সেট করে দেই না তাহলে ইনিশিয়াল ভাবে ওই divঅথবা সেকশনের হাইট অটো থাকবে মানে তার ভিতরে থাকা জিনিসগুলো তাদের যতটুকু জায়গা প্রয়োজন ততটুকু নিতে পারবে এবং মেইন যে div( যেটার হাইট সেট করে দেই নি ) থাকবে সেটা ওই জায়গাটুকু দিয়ে দিতে পারবে।
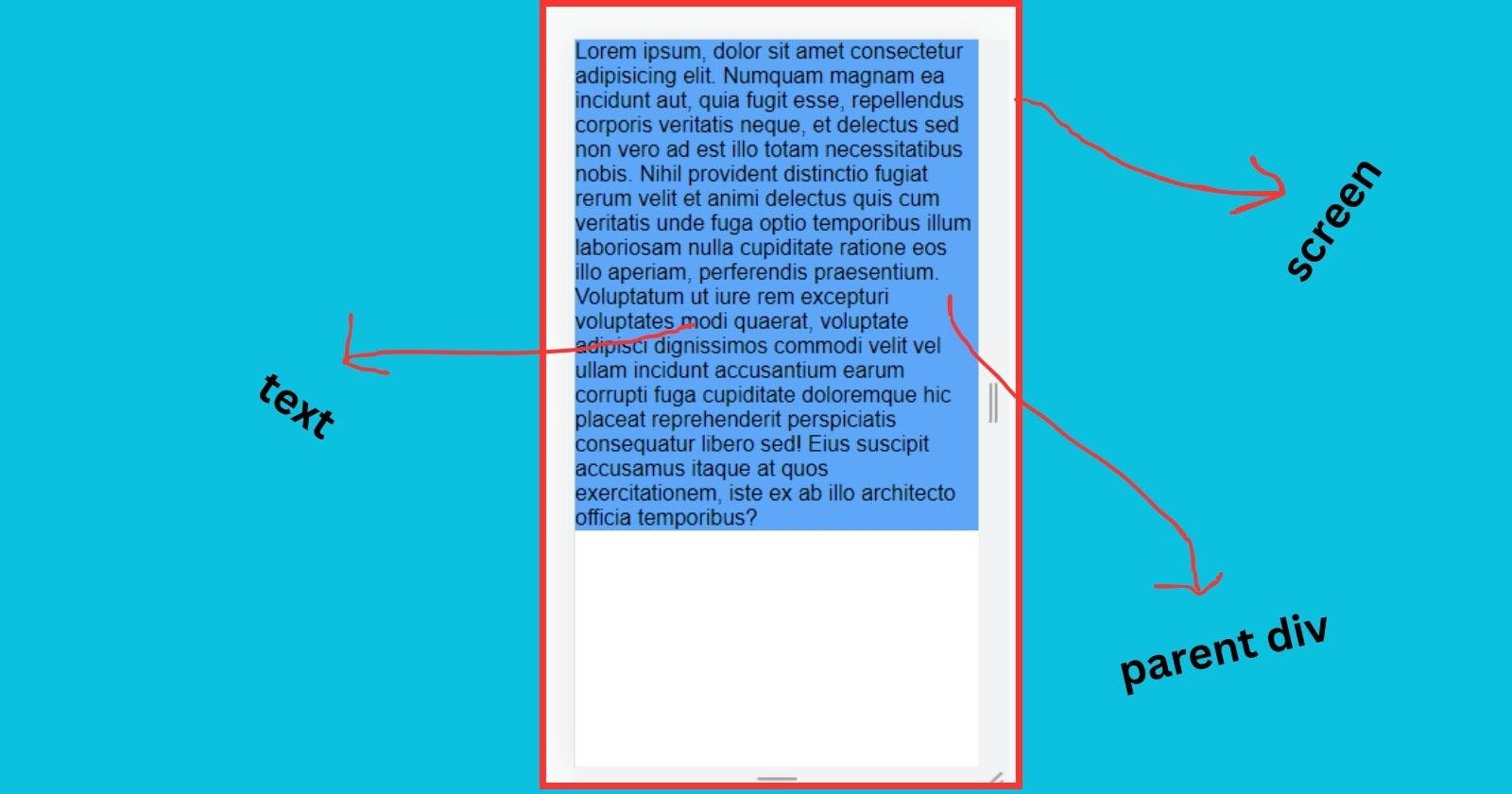
উদাহরণ দেখা যাক, আমরা একটা divনিয়েছি এবং সেটার মধ্যে কিছু টেক্সট রেখেছি। এই পর্যায়ে আমরা divএর উইথ 80% দিয়ে দিয়েছি এবং একটা ব্যাকগ্রাউন্ড কালার সেট করে দিয়েছি ( কিন্তু আমরা কোন হাইট দেই নাই এই divএর ) ।
এবার যেটা হবে, আমাদের divটা অটো হাইট পাবে। কারণ আমরা তো কোন হাইট সেট করে দেই নি div কে। এবার যখন আমাদের divটা ছোট স্ক্রিনে যাবে তখন কিন্তু আমাদের ট্যাক্সগুলো বাইরে চলে যাবে না। কারণ হচ্ছে আমরা কোন ফিক্সড হাইট ব্যবহার করি নি এবং ট্যাক্সগুলো সুন্দর মতো divএর মধ্যেই দেখাবে কোন overflowকরবে না।
উদাহরণ এর আউটপুটঃ

তাহলে আমরা সবসময় চেষ্টা করব ফিক্সট হাইট কে এভয়েড করার। কারণ যদি আমরা কোন কিছুর হাইট সেট করে দেই তাহলে ওইটার ভিতরে যদি কোন কনটেন্ট থাকে সেগুলো ব্রাউজারে প্রদর্শন হতে সমস্যা দেখা দিতে পারে যার কারণে আমরা চেষ্টা করব যে মেইন পেরেন্ট divএর হাইট অটো রাখার।